Installing Google Analytics to Monitor Your Website
Loves Data
Google Analytics provides a range of valuable reports that provide insights about your website, your digital marketing, and your audience. But to take advantage of Google Analytics, you need to begin by adding the tracking code to your website. Let’s look at the most common ways you can add Google Analytics to your website.

How to Add Google Analytics to Your Website
There are different ways to add Google Analytics to your website, but the first thing you will need is a Google account. This can be your Gmail account, Google Workspace account, or the login you use to access other Google products.
If you’re going to be adding Google Analytics to your website for the very first time, then the next step is to create a Google Analytics account. You can think of your Google Analytics account as a folder that will store the reports for your business. It’s not the same as your Google account.
When you create a Google Analytics account for the first time, you will also create a Google Analytics property and a data stream. The data stream is what you will use to collect data from your website, and you can use the Google Tag (previously called the ‘Global Site Tag’) created with the stream or install it using Google Tag Manager.
Using the Google Tag
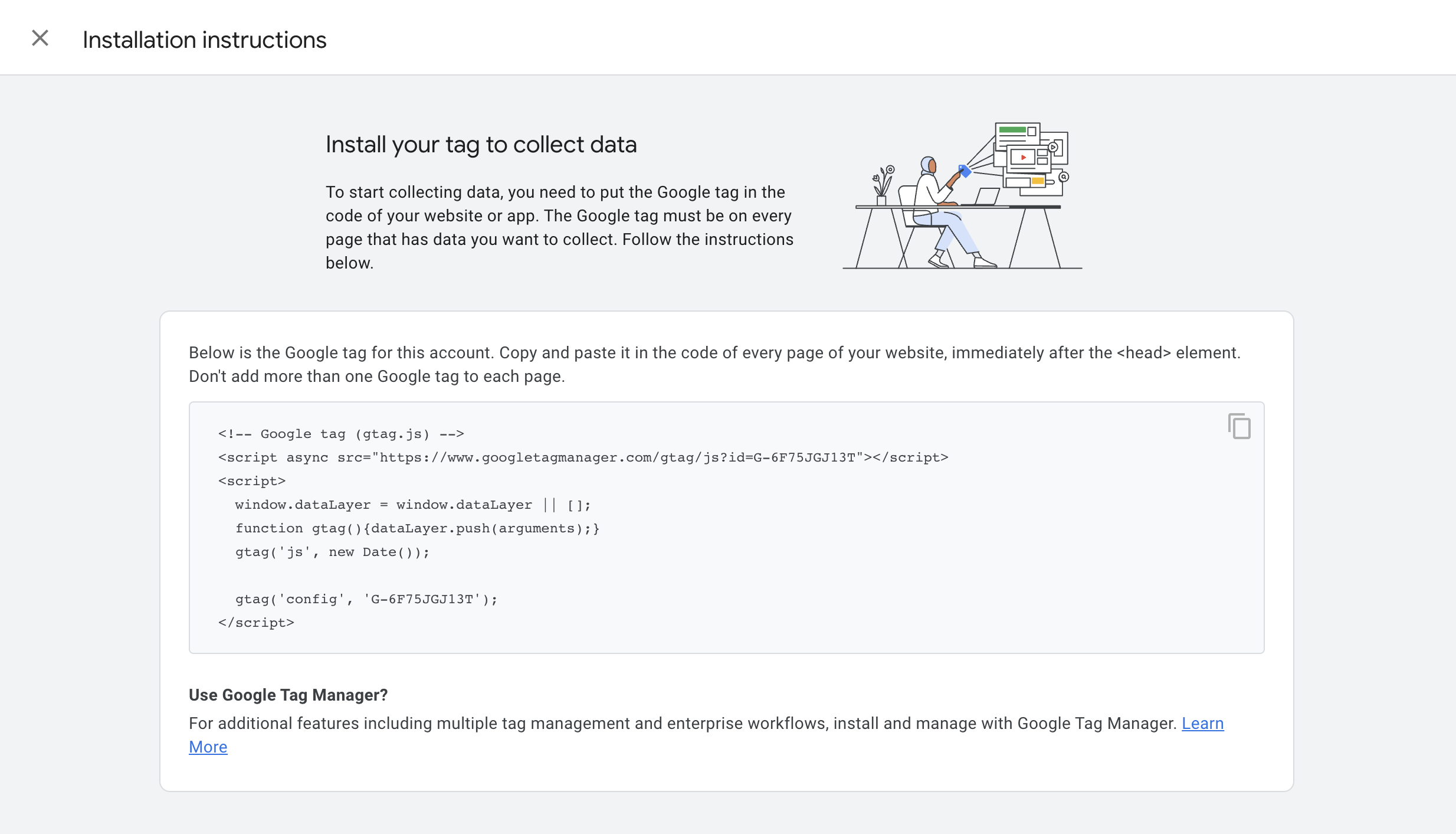
The quickest and easiest way to add Google Analytics to your website is using the Google Tag, which looks like this:

The Google Tag automatically tracks a range of important actions people perform on your website using the enhanced measurement feature. This includes scroll tracking, outbound clicks, and more.
Depending on the website platform you’re using, you might find there is a built-in integration to add the Google Tag. For example, if you’re using Wix, you can add the measurement ID from your data stream to automatically add the Google Tag to all your website’s pages.
Using Google Tag Manager
Installing Google Analytics using Google Tag Manager is the best option if you’re looking for more flexibility and customization options. Using Google Tag Manager lets you automatically track actions using enhanced measurement, but you can add additional tags to your website. You won’t need to modify any code in most cases, as you can implement most tracking directly in Google Tag Manager.
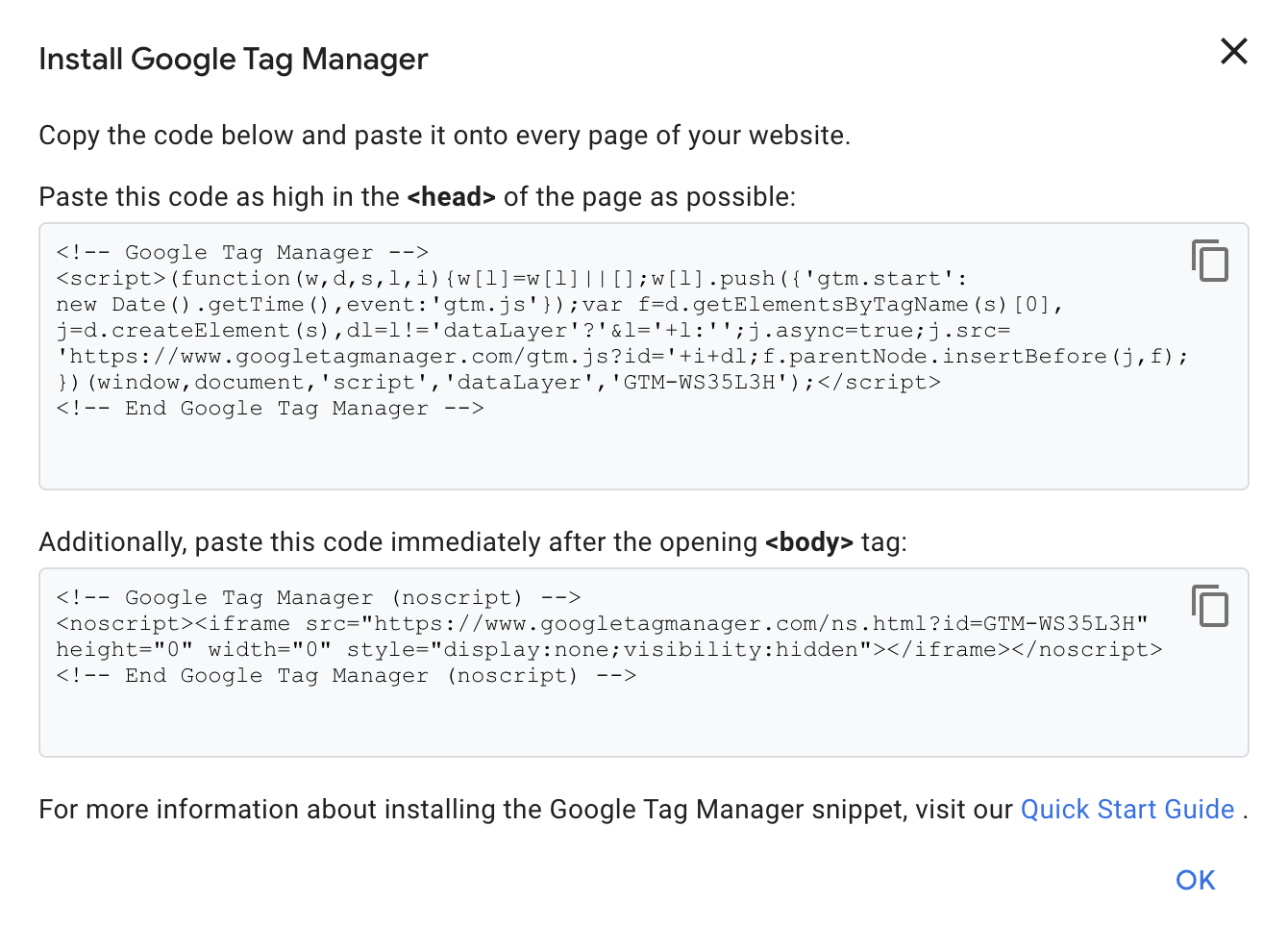
If you use Google Tag Manager, you will need to add the Google Tag Manager container code to all of the pages of your website. The container code looks like this:

The way you install Google Tag Manager will depend on your website. For example, if you’re using WordPress, you can add the code to your template file or use a plugin. Or, if you’re using Squarespace, you can use the ‘Code Injection’ feature to add the container code to all of the pages on your website.
Tips for Implementing Google Analytics
Overall, the first thing to do is decide which option you will use to implement Google Analytics. Are you going to use the Google Tag? Or are you going to Google Tag Manager? If you have a smaller-scale website and don’t feel like you need to customize your tracking, I suggest using the Google Tag. As we’ve discussed, it’s the quickest and easiest way to get up and running.
Next, you will need to decide how to add the Google Tag or Google Tag Manager to your website. If a plugin is available for your website platform, then this will be easier than manually adding the container code.
Whichever option you choose, you can always change how you’ve added Google Analytics in the future. So if you decide to use the Google Tag, remember you can always migrate to Google Tag Manager if your requirements change.
I also recommend searching through the support documentation for the website platform you’re using. For example, if you’re using Shopify for your website, then take a moment to review their support documentation to review their recommendations and steps for adding Google Analytics. Understanding what your website platform supports is a good starting point when you’re looking to add Google Analytics.
Conclusion
Once you’ve added Google Analytics to your website, you will begin to send data into your reports. Until you’ve added the code, you won’t be collecting insights about your website or your audience.
You can then use the real-time reports to see data as people begin visiting your website. And if you’re customizing your implementation, then using the DebugView (along with Tag Assistant) lets you view data as you test and troubleshoot your implementation.
Google Analytics is a valuable business tool, and the data you collect can unlock insights about what’s working (and not working) for your website, digital channels, and business. So getting started is the most important step, and it all begins by adding the Google Analytics code to your website.
Are you ready to learn more? Are you looking for a well-structured course? At Loves Data, we’re all about skipping the fluff and getting to the important stuff. We’re specialists in Google Analytics, Google Tag Manager, and Google Ads. We have consulted with some of the biggest brands and trained thousands of people to do it themselves. When you’re ready, please take a moment to check out our Google Analytics course.




Comments