Getting started with Yandex.Metrica
Loves Data
Yandex.Metrica is the perfect complement to your Google Analytics reports. It’s free and provides some great reports to give you additional insights into your audience and how they engage on your website.
1. Create a Yandex.Metrica tag
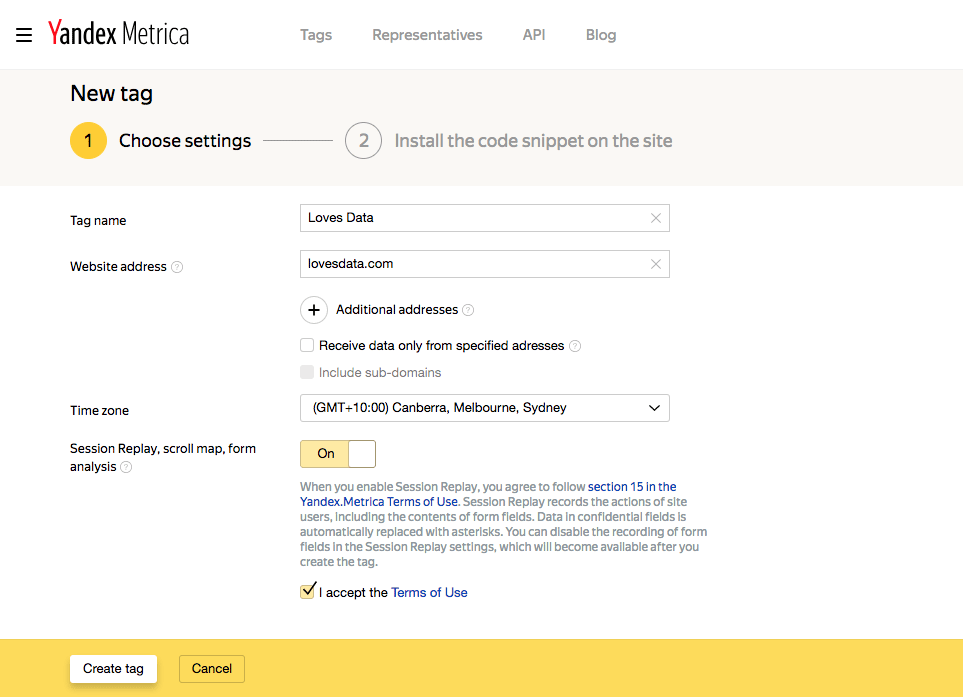
To start tracking your website in Yandex.Metrica you’ll need to create a tag. After creating your Yandex Passport account, you’ll need to head to Yandex.Metrica and create a new tag.
You’ll need to name the tag, enter your website’s URL, select your time zone and enable the session replay option.

You’ll then be given the Yandex.Metrica tracking code. It will look something like this:
<!-- Yandex.Metrika informer --><a href="https://metrika.yandex.com/stat/?id=87654321&from=informer"target="_blank" rel="nofollow"><img src="https://informer.yandex.ru/informer/87654321/3_1_FFFFFFFF_EFEFEFFF_0_pageviews"style="width:88px; height:31px; border:0;" alt="Yandex.Metrica" title="Yandex.Metrica: data for today (page views, visits and unique users)" class="ym-advanced-informer" data-cid="87654321" data-lang="en" /></a><!-- /Yandex.Metrika informer --><!-- Yandex.Metrika counter --><script type="text/javascript" > (function (d, w, c) { (w[c] = w[c] || []).push(function() { try { w.yaCounter87654321 = new Ya.Metrika({ id:87654321, clickmap:true, trackLinks:true, accurateTrackBounce:true, webvisor:true }); } catch(e) { } }); var n = d.getElementsByTagName("script")[0], s = d.createElement("script"), f = function () { n.parentNode.insertBefore(s, n); }; s.type = "text/javascript"; s.async = true; s.src = "https://mc.yandex.ru/metrika/watch.js"; if (w.opera == "[object Opera]") { d.addEventListener("DOMContentLoaded", f, false); } else { f(); } })(document, window, "yandex_metrika_callbacks");</script><noscript><div><img src="https://mc.yandex.ru/watch/87654321" style="position:absolute; left:-9999px;" alt="" /></div></noscript><!-- /Yandex.Metrika counter -->
2. Add the tag to your website
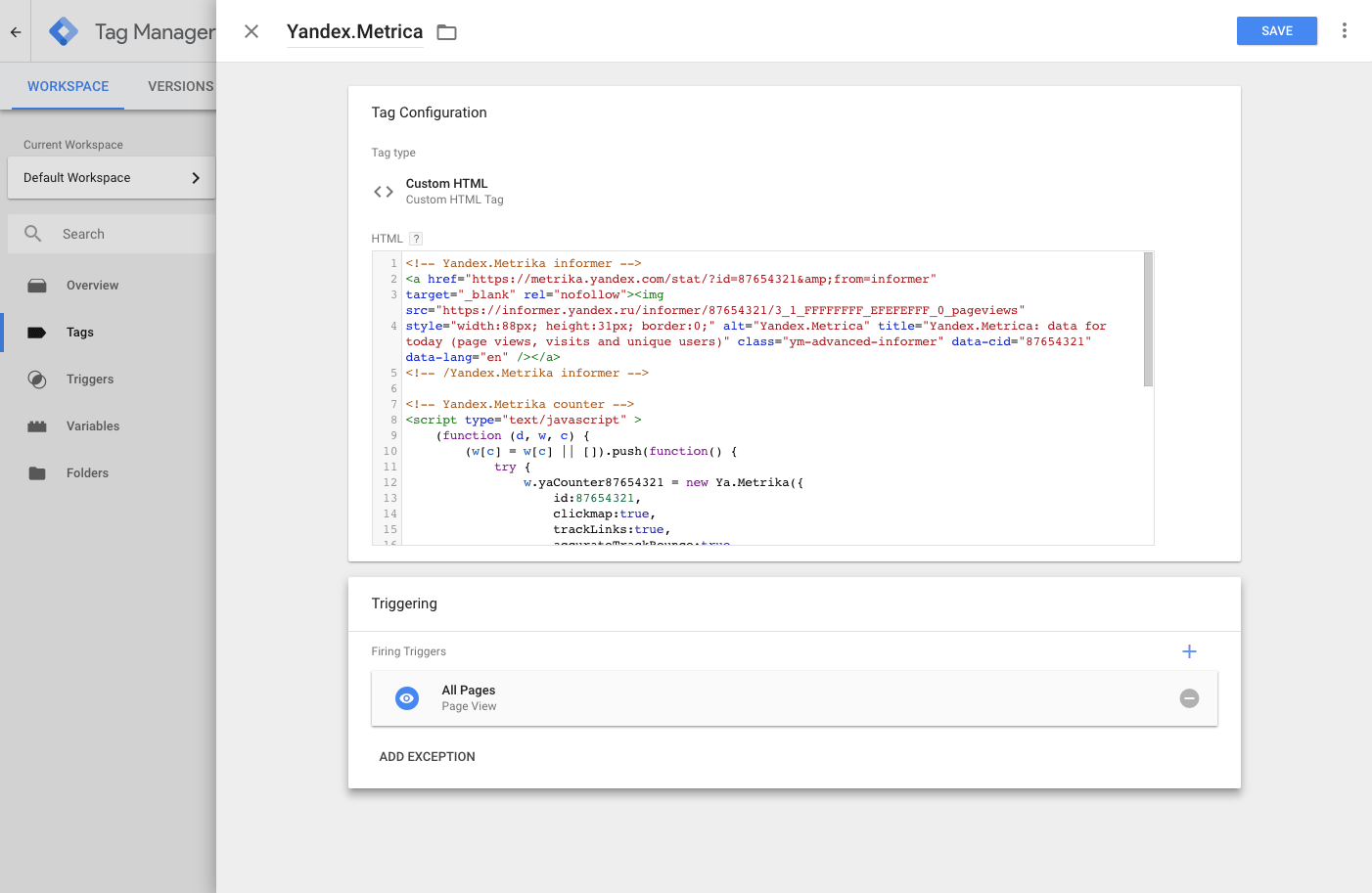
I recommend adding the tag to your website using Google Tag Manager. You’ll need to create a custom HTML tag and copy the tracking code into the new tag.

Add the ‘All Pages’ trigger to the tag and publish your Google Tag Manager container.
Now you’re tracking your website using Yandex.Metrica!
3. Explore the reports
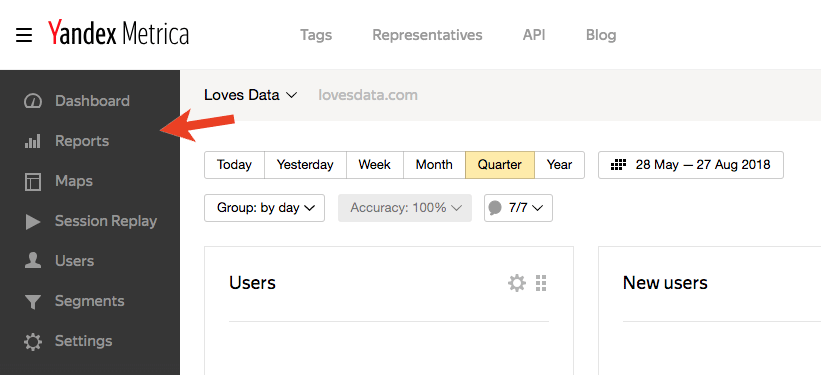
It’s time to start using the reports. After selecting your tag, you can navigate the reports using the menu on the left. The menu allows you to access your dashboard, reports, heat maps, overlays, and other features.

Here are my top picks from Yandex.Metrica:
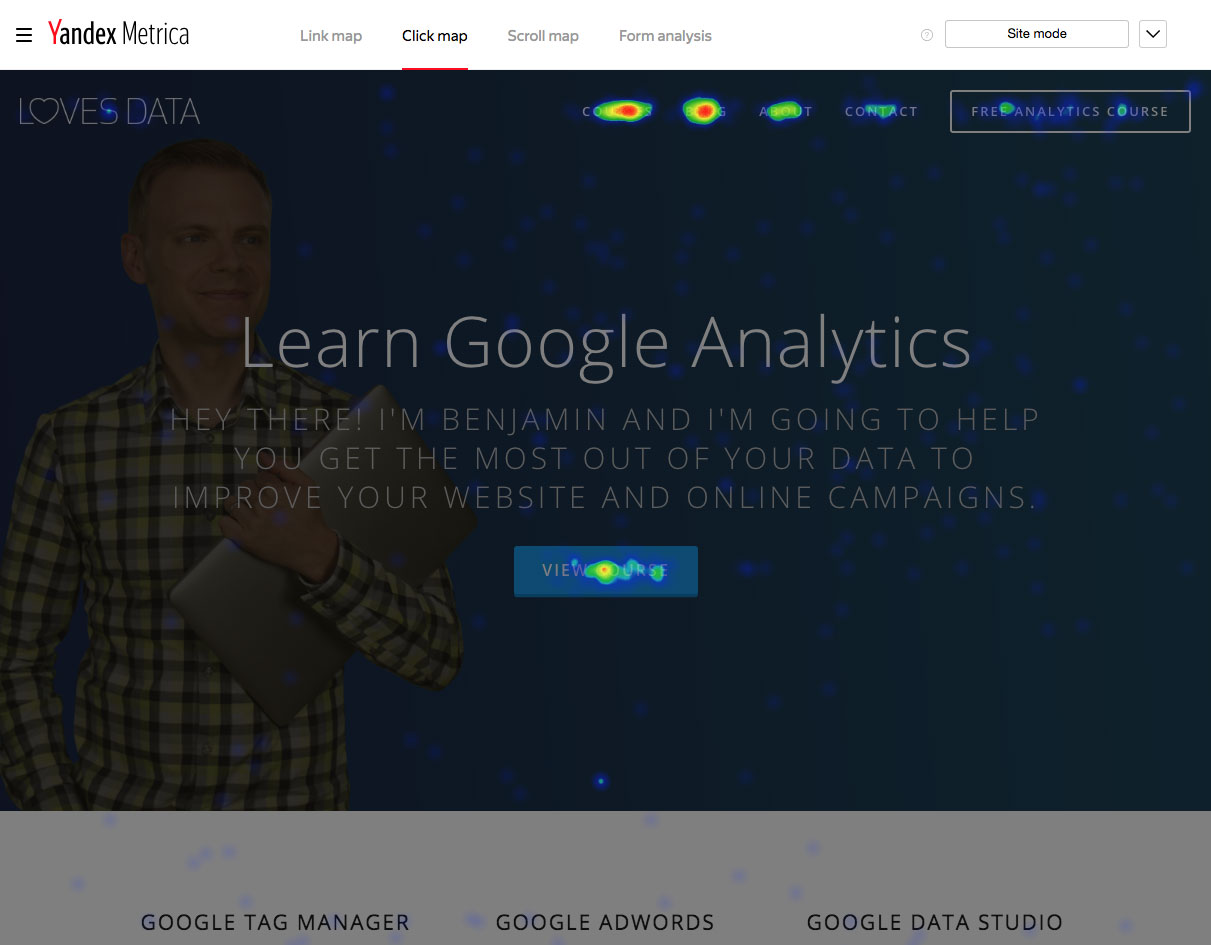
- Click map is a heat map report showing you where people click on your website’s pages.
- Form analysis lets you understand how people complete the different fields in your forms. You can navigate through your website to view different forms.
- Session replay allows you to see how individuals experience your website, including how they navigate, scroll and click.
- Ad blocker lets you understand the number of people who are using an ad blocker when visiting your website.
Yandex.Metrica also offers unsampled reports, so no matter how much data you’re collecting you can view reports with a full set of data.


Comments