Website Accessibility – A Guide for SEO Specialists and Marketers
Loves Data

Designing websites so they’re super accessible keeps the user in mind, plus, there are additional benefits for SEO and content searchability. We’ve put together 11 ways you can make your website accessible to users.
1. Clear navigation options
It can be painful to choose a conventional navigation structure over one that’s aesthetically cool and unique. Unless you’re designing something like an online documentary or art project, we advise you to have a traditional menu with your logically categorised content.

2. Anchor text
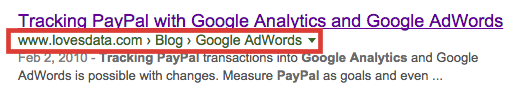
Anchor text is another one of those SEO high fives – it’s that clickable text in a hyperlink. SEO best practice is to link the anchor text to the relevant page. When used correctly, it helps the user know where they will end up, and it’s great way to reference and credit information.
3. Make your interactive elements stand out
Elements such as link buttons should look like, well, links or buttons. Blue text with an underline is the conventional form for links and buttons should look as obvious as possible. Having the mouse change from the pointed cursor to a hand symbol when hovering over a link is also helpful.
4. Contrast between text and background
For anyone up-to-date with what’s cool and what’s not cool in Google’s books – having low-contrast, light coloured typography is definitely in the ‘not cool’ bucket. This is because it has historically been used as a black hat SEO technique to fool search engine crawlers about page content. We’re extending the contrast rule to buttons, links and text on images too.
5. Reduce the file size of large images
One of the most common ways to drag your loading speed is by having massive image sizes. Even though we’re all for high quality images, we recommend keeping your images below 150kb. You can reduce your image sizes by “saving for web,” on Photoshop or the free, open source image editor Gimp. Test your website’s speed using Google’s PageSpeed Insights tool.
6. Alt text on images
The practice of having alt text on images started as a tool to help text reader technology tell users what the image is. These days, it’s become a popular method of ranking your image in Google’s image search results. This method also works on Pinterest.

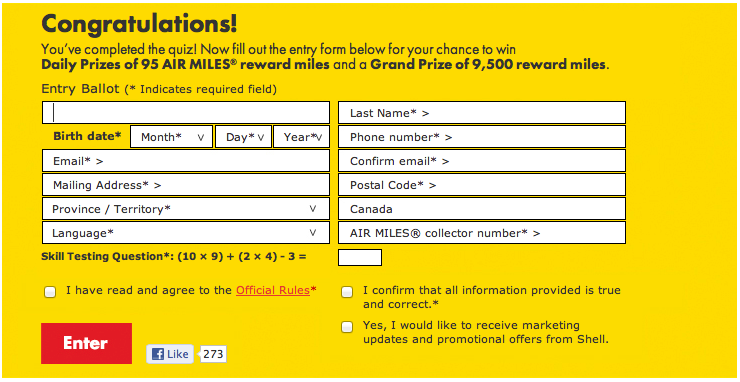
7. Label form elements
Forms that capture a user’s name, number email address and comments need to be labeled with exactly the information you need. If you have a long form to fill out make sure the labels are outside the fields, unlike the form below where the label disappears when you select the field.

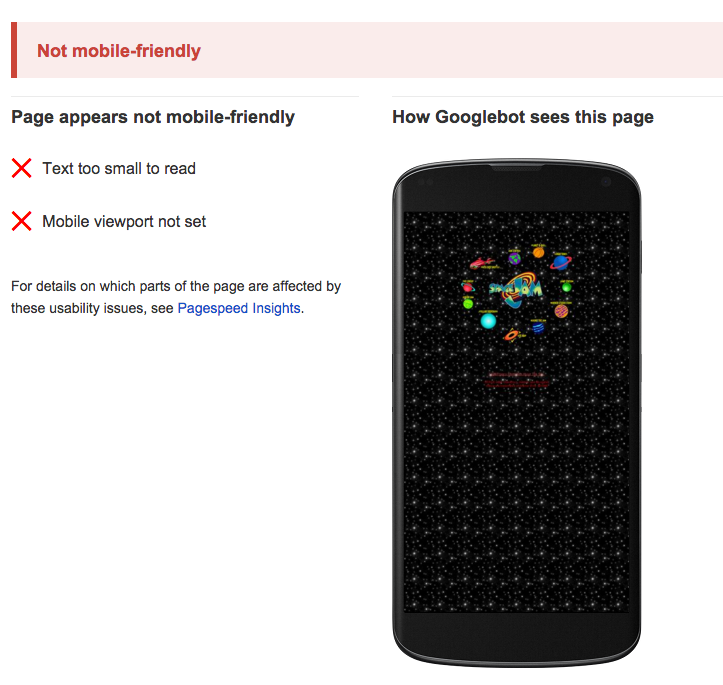
8. Mobile friendly
Users shouldn’t have to pinch to zoom to select a link and they shouldn’t have to squint to see your content. Test if your website is mobile friendly – plug your URL into Google’s mobile-friendly testing tool. Jump on our mobile blog post for more ways to increase mobile-friendliness.

9. Usable on different devices
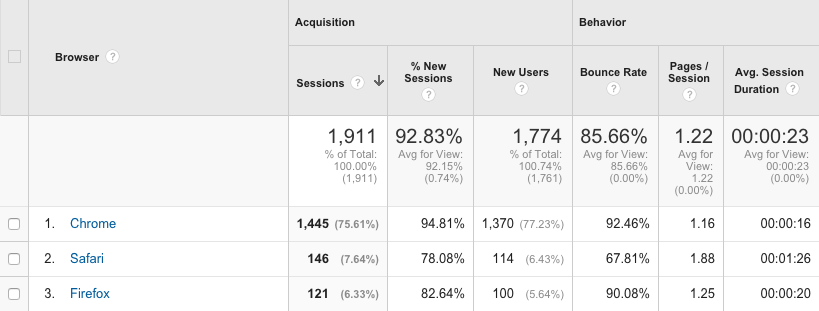
By regularly checking your operating system and Browser reports in Google Analytics you’ll find valuable insights about how people are using your website. For example, if lots of people are using BlackBerry devices to access your website, you may want to look into ways to optimise your website for this specific device.

10. Schema markup
Schema markup is code you put on your website. It helps users understand your website's navigation and allows search engines to return more relevant results.

11. Transcripts
Having a transcript of your amazing, video content is going to boost your SEO efforts. Transcripts of your video will help hearing impaired users to interact with your videos. Moz’s Whiteboard Friday is a great example of this.
Do you have any handy hints on how to make sure a website is accessible? Let us know in the comments section below!


Comments