Understanding Your Website Loading Speed
Loves Data

Simulating a slow internet connection can be a great way to understand people’s frustrations with your website. Experiencing your own website’s loading speed can help you pinpoint frustration points for your users. Here’s a quick way to simulate a slow internet connection to test out your own website:
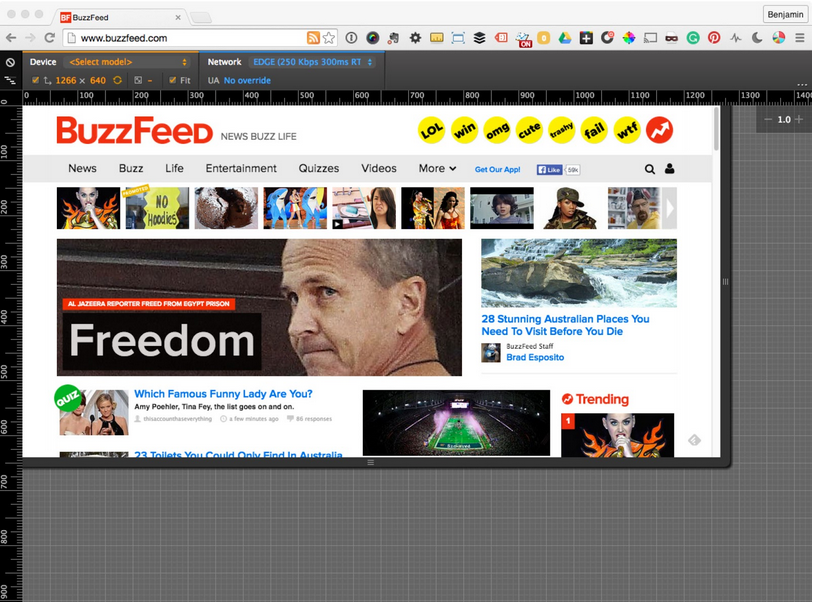
- Using Google Chrome, open ‘Developer Tools’ (under the ‘View’ and ‘Developer’ in the menu).
- Click on the device mode icon (which looks like a mobile phone in the top left corner).
- Your current tab will now load in ‘Device Mode.’
- Click ‘No Throttling’ and select a slower internet connection. For example, select ‘Edge 250 Kbps’ and then reload the page.
Here you can see ‘Device Mode’ in Google Chrome:

You’ll now experience the website loading at the internet speed selected. Keep an eye out for things like: slower than expected loading, if particular elements (like images) take a long time to load, and if elements jump around the browser as they load. These are all indications that there is room for improvement. Optimising images, adding dimensions to elements, and refining your website’s code and design can all help create a better user experience.
Why is loading speed important?
The loading time of your website plays a major role in how people experience your brand online. A slow-loading website can be a frustrating experience. But did you know it can also make a difference to the number of conversions you receive?
Research has shown that for every second added to website loading time, you’ll see a proportional decrease in conversions. (This also works in reverse, so by speeding up your website you’ll see an increase in conversion rate and conversions).
Identifying loading speed using Google Analytics
- Navigate to ‘Page Timings’ (under ‘Behaviour’ and then ‘Site Speed’).
- Click ‘Technical’ within the ‘Explorer’ tab toward the top of the report.
- Click the ‘Data’ view option (it’s the little grid icon to the right of the ‘Advanced’ search option).
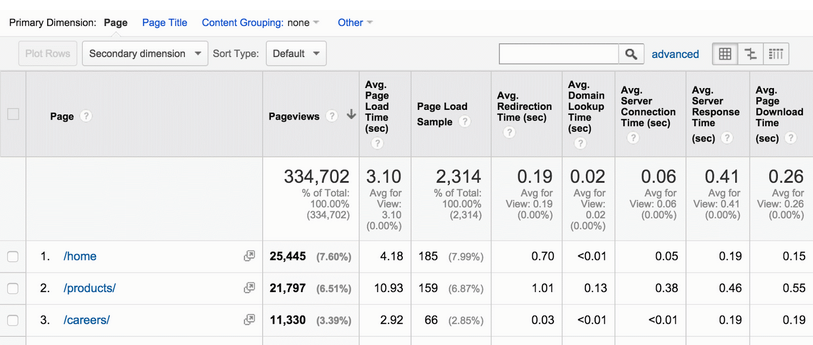
Example of the Site Speed report:

This report shows you the average loading time of your pages, along with some other important metrics, like ‘Average Page Download Time’. You can use this to identify pages that take a longer than expected time to load.
Improving your loading speed
There are some great tools available to identify things that can be improved in order to speed up loading time, including:
Google’s PageSpeed Insights which tells you how to speed up the loading time of your website (this includes basic and more technical techniques). WebPagetest which provides detailed information on your website’s loading time. What’s the loading time of your website? Could your loading speed be improved?


Comments