How to track scroll depth with Google Tag Manager
Loves Data
Scroll depth tracking has been a hot topic for a while, and it makes sense. It gives you a simple way to understand how people engage with your content, even if they just view a single page and bounce. Here are the steps you’ll need to follow to configure scroll depth tracking using the built-in variables and trigger in Google Tag Manager (or you can skip ahead and watch my video tutorial below).
Step 1
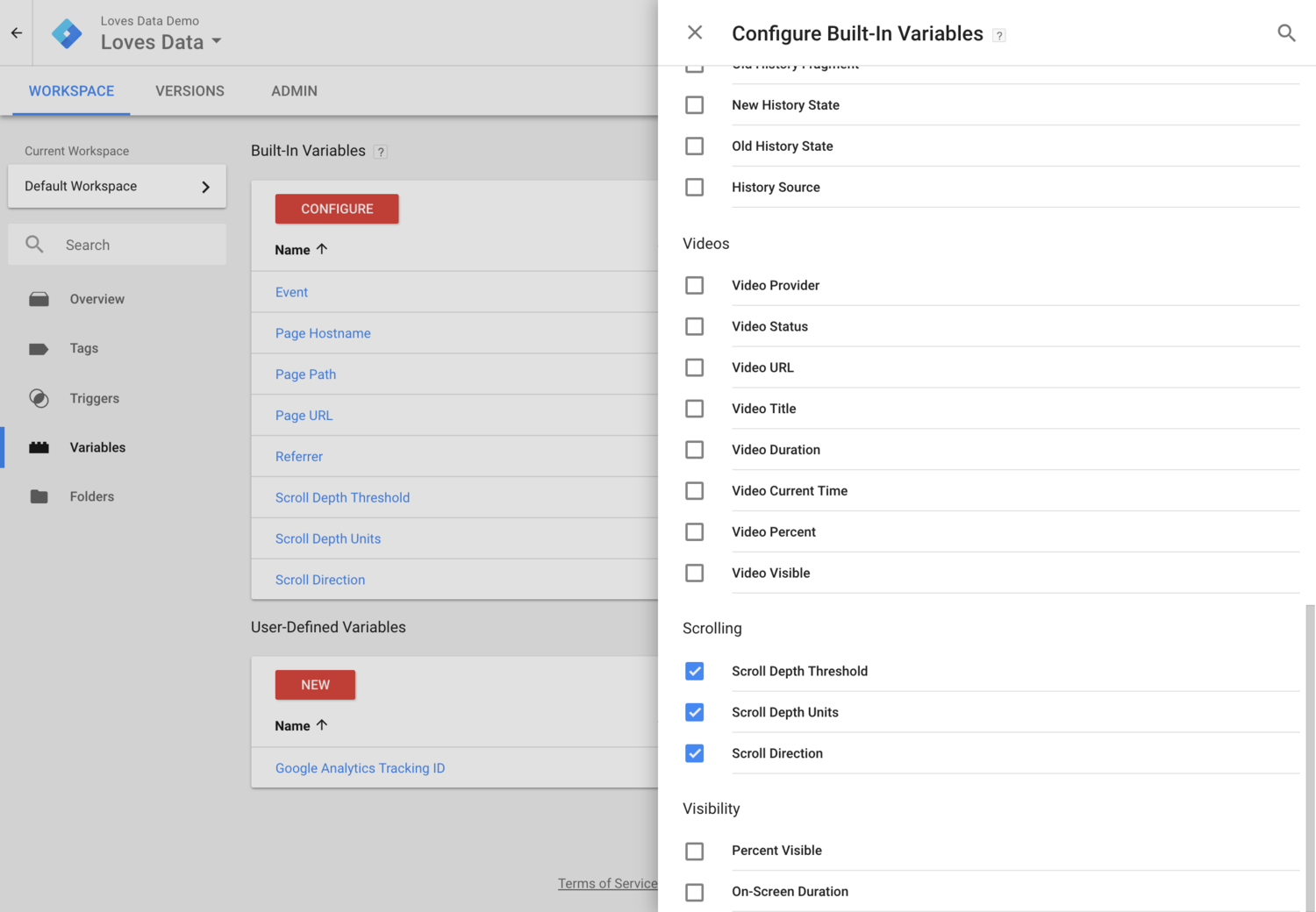
Enable the built-in scroll variables inside Google Tag Manager. To do this navigate to 'Variables' and click 'Configure'. Then you’ll need to select the ‘Scroll Depth Threshold’, ‘Scroll Depth Units’ and ‘Scroll Depth Direction’ variables at the bottom of the panel.

Step 2
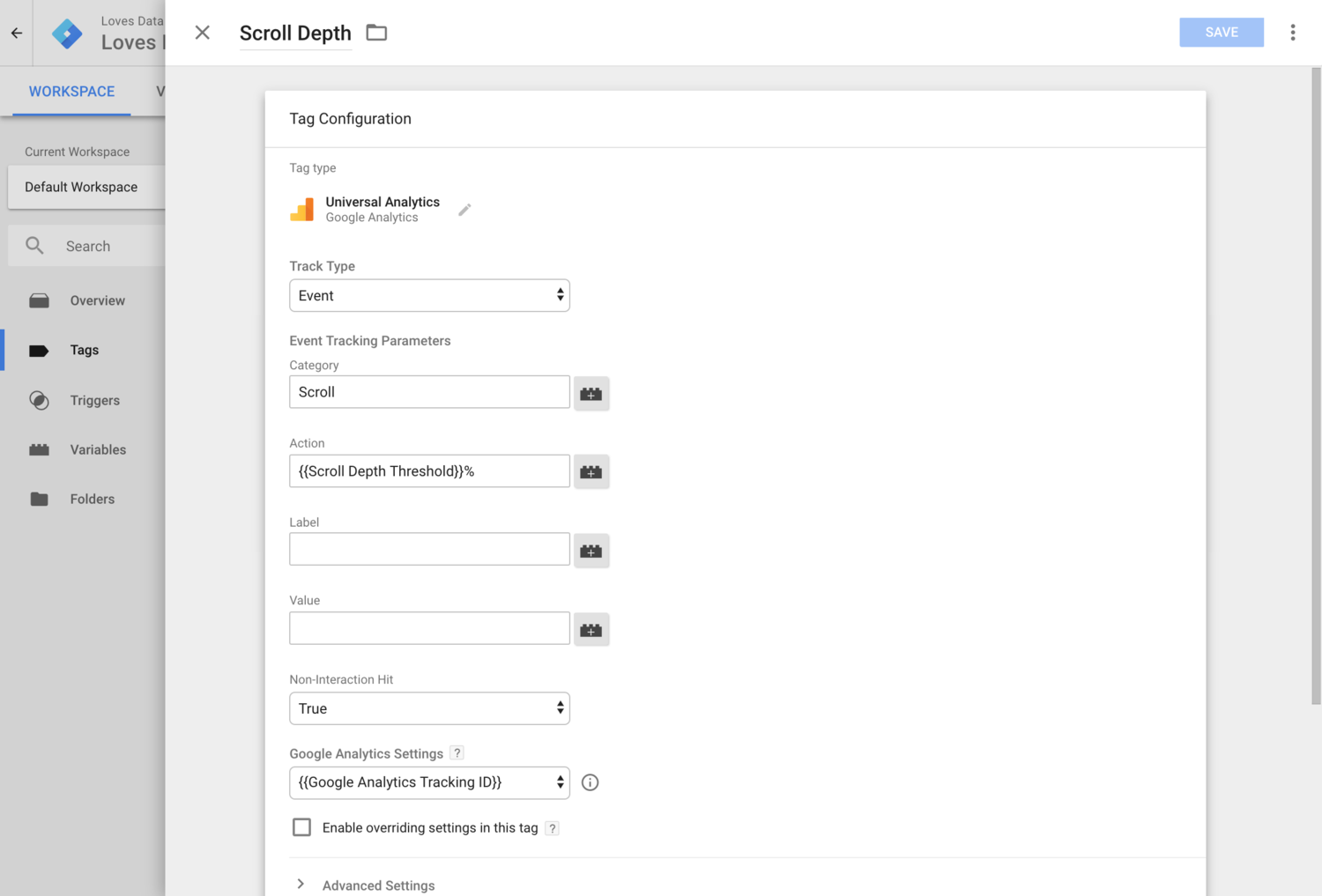
Next, you’ll need to create a new tag by navigating to ‘Tags’ and clicking ‘New’. Select ‘Universal Analytics’ as the tag type and select ‘Event’ as the track type. Enter ‘Scroll’ as the ‘Category’ and for ‘Action’ click the variable icon to the right of the input. Then select ‘Scroll Depth Threshold’ and add the percentage sign (%) after the variable. The value for ‘Action’ should now look like this:
{{Scroll Depth Threshold}}%
Select your Google Analytics tracking ID, and now your tag should look like this:

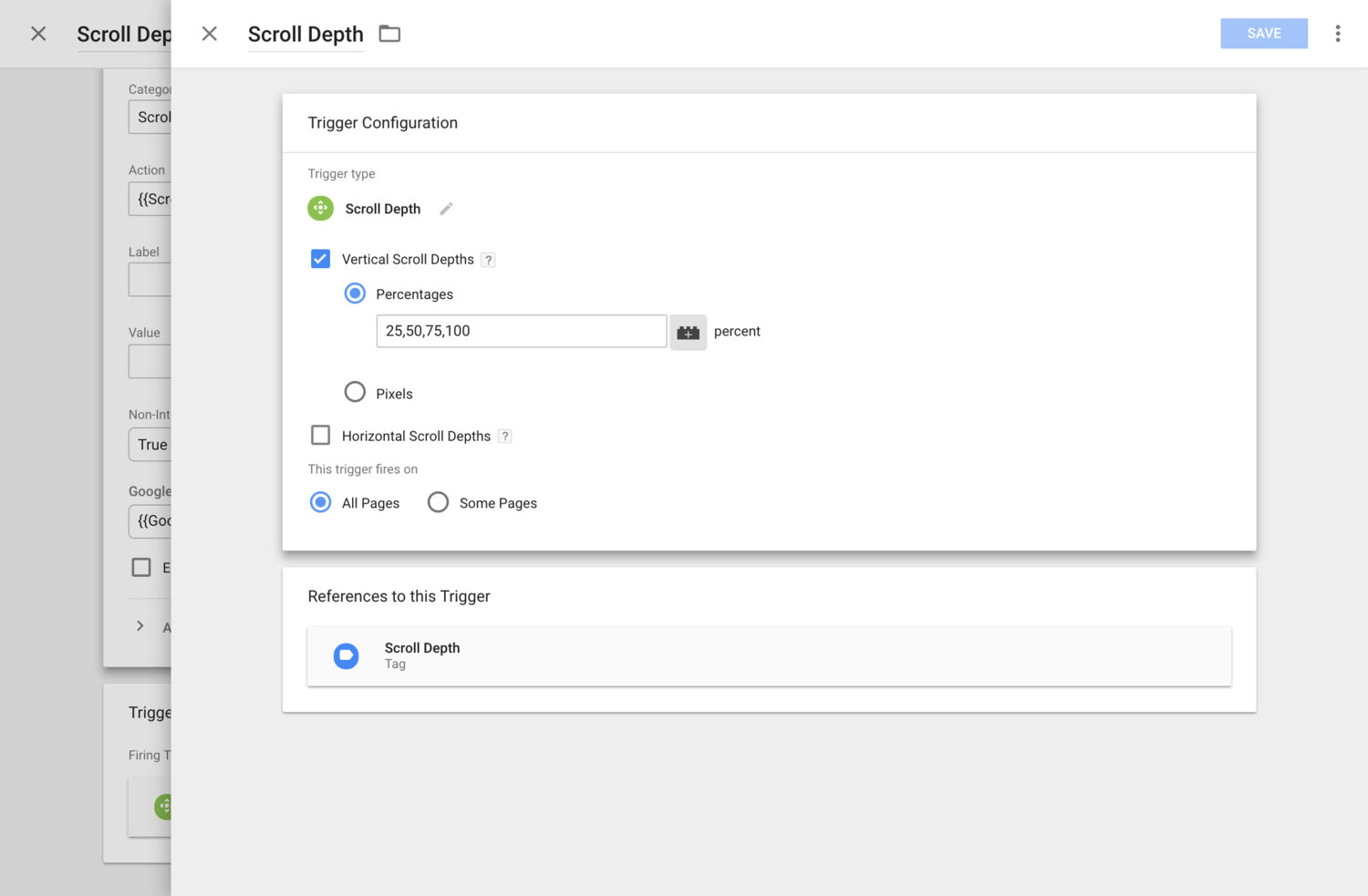
Now we need to click on the trigger panel (below the tag) and click on the plus sign to create a new trigger. Select ‘Scroll Depth’ and then choose ‘Vertical Scroll Depth’ and enter 25,50,75,100 as the percentages. Your trigger should look like this:

Step 3
Save the trigger and the tag, then publish the changes to your website. Now you’ll be able to see how people are engaging with the pages on your website. You’ll be able to report on people scrolling 25%, 50%, 75% and 100% of your pages.
Video Tutorial
Walk through these steps and see how scrolling gets reported inside Google Analytics in my video tutorial:




Comments