How to Make your Website Mobile Friendly
Loves Data


We’ve all been frustrated at some point by arriving at a website on our mobile devices, only to find that those sites aren’t compatible with our devices. Websites are still playing catch up to the mobile marketplace and consumer demand. However, Google’s latest update to mobile search might just be the push companies needed to lift their game. In November, after months of testing, Google’s ‘mobile-friendly’ labels have finally become a reality for frustrated smartphone users worldwide.
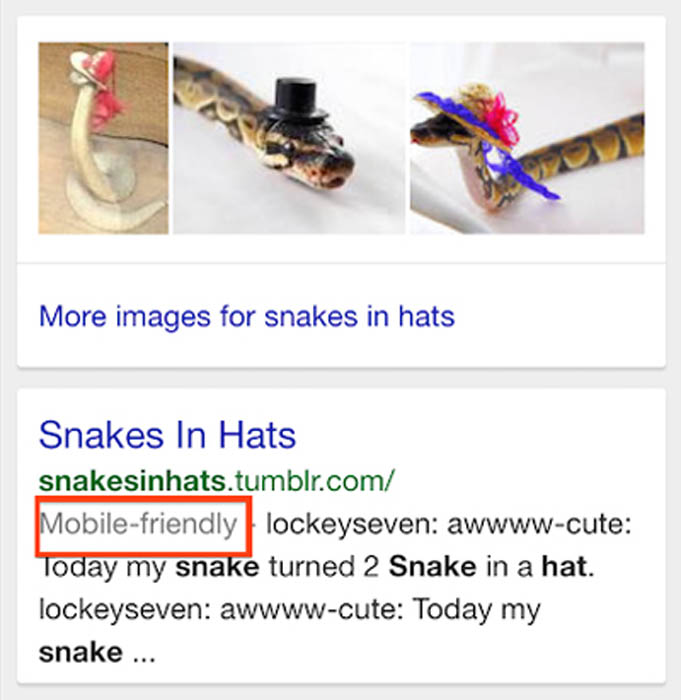
Google’s new ‘mobile-friendly’ text label, just under the URL in the mobile search result snippets.
How do I get this label on my snippet?
If you want this label on your snippet, here are a few of Google’s requirements:
- Use text that’s readable without zooming
- Size content to the screen, so users don’t have to scroll horizontally or zoom
- Place links far enough apart so that it is easy for users to tap the correct link
- Avoid software that’s generally not compatible on mobile devices e.g. Adobe Flash
At the moment, we think these criteria are very achievable. That said, we’re predicting that in time, the ‘mobile-friendly’ label will become harder to obtain. Get ahead of the game and make sure your site is optimised for user experience and follows SEO best practice. Google Developers have put together a handy checklist of common mistakes to avoid on websites. These are:
- Blocked JavaScript, CSS and image files
- Unplayable content
- Faulty redirects
- Mobile-only 404s
- App download interstitials
- Irrelevant cross links
- Slow mobile pages
If you’re a conversion addict like us, you might be interested to hear that online gift shop, Zazzle had some great success after optimising their site for mobile. Their approach was to create a mobile dedicated site to enhance mobile user experience. By only displaying relevant information, prioritising the more popular products and promoting mobile-only deals, Zazzle found an 186% increase in mobile sales. Similarly, Broadband and phone package company, Plusnet had some great results when they implemented a responsive design for their website. They saw their times to conversion decrease by 40% whilst their mobile conversions skyrocketed 1000%. These are just a few examples of how mobile use is proliferating and how your conversions will benefit from having a website that’s optimised for mobile.
How can I make my website mobile friendly?
You (and your web team) have three configuration options available to make your site an optimised paradise for user experience.
- Responsive design is our personal favourite. The design changes depending on the device’s screen size and capabilities. It responds to a plethora of devices – such as smartphones, tablets, televisions, game consoles and even wearable technology.
- Dynamic serving involves the server identifying the users device and then responding with relevant coding – all on the same URL.
- Having a dedicated mobile site that displays mobile-optimised content. These are websites with the m. in the front of the URL which send different codes, depending on the device the user is on.
You should already be thinking about the future of user behaviour and the variety of devices that people are now searching on. Go above and beyond to optimise your site for tablets and feature phones too!
How will this affect my search rankings?
It’s worth noting that Google has been experimenting for some time with mobile search rankings based on how mobile friendly your site is. They’re also trialling the mobile-friendly criteria as a ranking signal. At the moment, nothing has been released about what this experiment will actually entail (or if sites with a ‘mobile-friendly’ label will actually rank higher in mobile search results). If users are actively selecting the results with the ‘mobile-friendly’ label on them, these sites should already begin to rank higher.
How can I test if my site is mobile friendly?
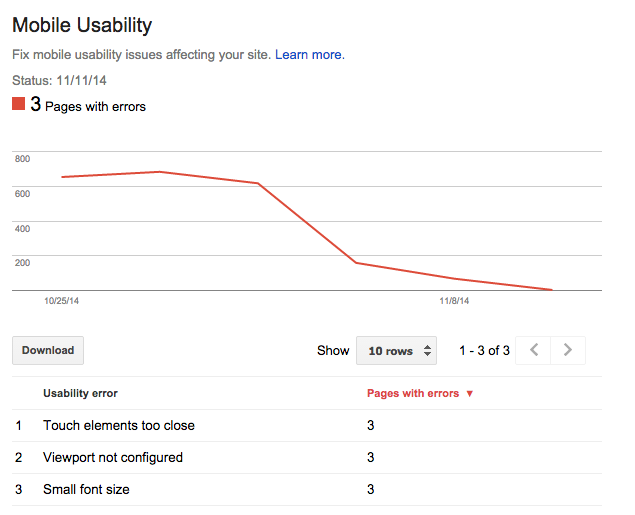
There are a few ways that you can test out how mobile friendly your site is. In October, Google released a new section of Google Webmaster Tools that tests your mobile usability. It’s a handy visualisation of your site’s errors over time, so you can see how much you’ve improved.
You can also test if your site is considered mobile friendly (according to Google’s current criteria) thanks to this new tool:

Are you using a third party CMS such as Tumblr, Joomla or WordPress? Google has a help page so that you can manage your site’s content and make sure they’re mobile friendly.
With the burgeoning popularity of mobile use (and especially mobile search), having a mobile-friendly site is a fantastic way to connect with your audience. We’re all hoping that the days of ant-sized text, monotonous horizontal scrolling, and tiny, unclickable links will be over soon.


Comments